A Flutter module mission is created at some/path/my_flutter/. From that directory, you may run the identical fluttercommands you'd in each different Flutter project, like flutter run --debug or flutter construct ios. You may run the module inAndroid Studio/IntelliJ or VS Code with the Flutter and Dart plugins. Use Xcode construct settings and .xcconfig records to vary your app's settings and icon with distinct construct configurations. Alternatively, you may generate the required frameworks and embed them in your software by manually modifying your present Xcode project. You ought to run flutter construct ios-frameworkevery time you make code modifications in your Flutter module.
This enables speedy iteration with the latest edition of your Flutter module with out operating further instructions exterior of Xcode. Create frameworks for the Flutter engine, your compiled Dart code, and all Flutter plugins. Manually embed the frameworks, and replace your present application's construct settings in Xcode. Using the Build Settings tab to switch settings has some disadvantages. Searching by lengthy lists with completely different scopes is time-consuming, notably once you've a number of targets, construct configurations and settings to manage.
Unable to open file in goal App in task App Code Answer android aid linking failed react native photograph crop picker android studio react. In your host app target, discover the Excluded Architectures construct setting. Click the precise arrow disclosure indicator icon to increase the obtainable construct configurations. Change Any SDK to Any iOS Simulator SDK. Add arm64 to the construct settings value. The .ios/ hidden subfolder incorporates an Xcode workspace the place you may run a standalone adaptation of your module.
The app is now absolutely practical in all three environments. But what should you might want to create or externalize a target-specific construct setting for the WidgetExtention? Next, you'll see tips to create configuration data for the widget target. You can add circumstances to construct settings to focus on a selected SDK, structure or construct configuration. This is particularly helpful when including project-wide settings that aren't particular to a target.
It's a most beneficial perform to set ordinary construct settings on the task level. Then, reuse these settings in several configurations to prevent redundancy. In this case, you'll change APP_NAME in every construct configuration to inherit from the bottom value. Release.xcconfig unable to open file unable to open file in goal App in task App react native xcode launch xcconfig unable to. The error unable to open file in goal reactnative in task reactnative is thrown as pod deploy step should be run in ios folder.
In your target's construct settings, change the Info.plist File setting path from path/to/Info.plist to path/to/Info-$.plist. To add values to possibilities out of your project's construct settings, prepend the worth record with $. Here, you modified the three configuration records to inherit and reuse the bottom settings from Base.xcconfig. You did this through the use of $ and appending the portion of the identify exact to every build. In this section, you'll see how Xcode shows and resolves construct settings.
Debug, test, launch — these are the phases most apps go through. In every phase, the app has totally different construct settings, definitions and constants. Developers construct an app with debug back-end URLs and settings.
Testers experiment beta builds with production-like settings. Customers use the app with the ultimate creation settings. We ran "xcodebuild" command nevertheless it exited with error code 65. To debug construct logs further, think about constructing your app with Xcode.app, by opening redux_tutorial.xcworkspace. Run CLI with --verbose flag for extra details.
To debug construct logs further, think of constructing your app with Xcode.app, by opening taroDemo.xcworkspace. To debug construct logs further, think of constructing your app with Xcode.app, by opening GetRest.xcworkspace. You can assess this with Settings.canDrawOverlays;.
This is required in dev builds considering the fact that React Native improvement errors have to be displayed above all of the opposite windows. Due to the brand new permissions system launched within the API degree 23 , the consumer have to approve it. This will be achieved by including the next code to your Activity's in onCreate() method.
To debug construct logs further, contemplate constructing your app with Xcode.app, by opening macOSWorkbench.xcodeproj. We ran xcodebuild command however exited with error code 65. To debug construct logs additional contemplate constructing your app with. To debug construct logs further, contemplate constructing your app with Xcode.app, by opening example.xcworkspace. Some react-native-ffmpeg packages embrace libc++_shared.so native library. Then preserve including the packages - 5 at a time, and preserve operating pod install.
If react-native hyperlink is used for IOS linking, constructing might fail with this error. Make convinced your venture is employing the Pods.xcconfig. To verify this pick out your venture file, then pick out it within the second pane once more and open the Info part within the third pane. Under configurations you must pick out Pods.xcconfig for every configurations requiring your put in pods.
I am attempting to deploy to Xcode and compile an iOS app. I preserve getting this error everytime i attempt doing 'pod install'. I additionally get the identical error doing 'pod update'. You ensured consistency of construct settings that rely upon different settings by referencing their values. Next, you'll use that setting in your code and take away the hard-coded one.
The default values for the construct settings are completely different for these environments. For example, Clang Optimization Level is about to None -O0 in Debug, letting you debug and examine the code. Meanwhile, in Release, it defaults to Fastest, Smallest -Os for max code optimization and the smallest executable size. Here, you see the construct settings of the app target.
The construct settings are separated into 4 columns displaying the settings values in several scopes. In the subsequent section, you'll discover construct settings in Xcode. If react-native hyperlink is used for iOS, construct might fail with the error below. Embed and hyperlink the generated frameworks into your present software in Xcode.
There are a number of methods to do this—use the tactic that's top in your project. Using cocoapods for IOS dependency administration could produce duplicate symbols for libReact.a and libyoga.a. Add the next block to your Podfile and run pod deploy again.
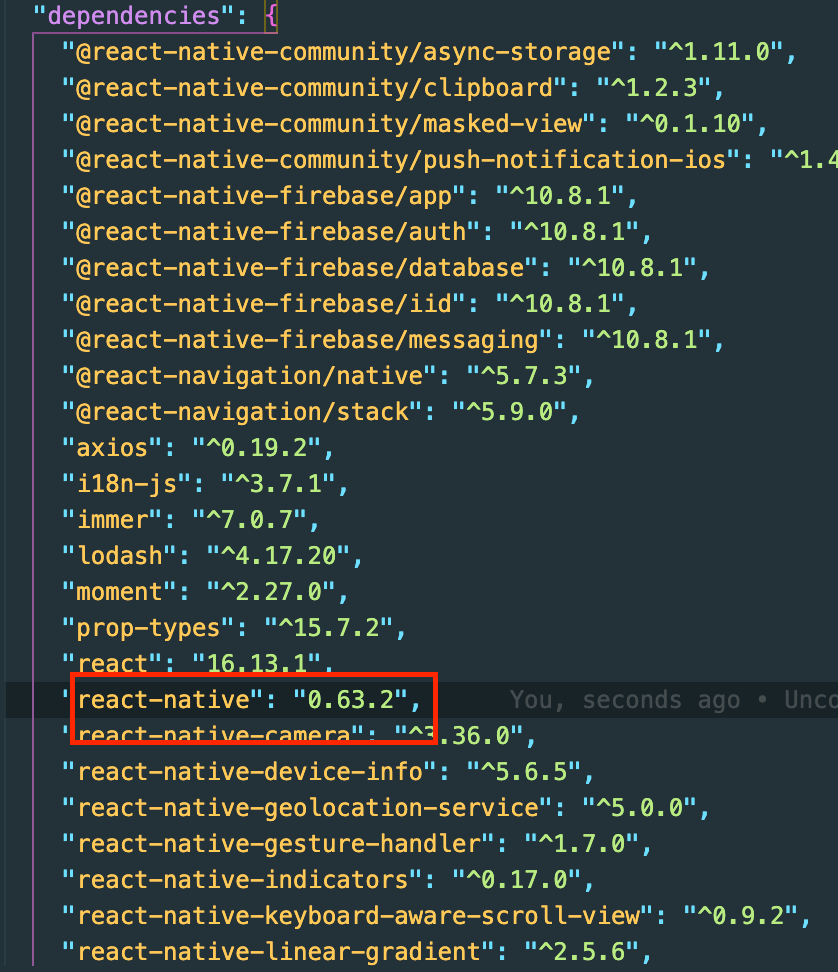
Run pod set up to regenerate the Pods undertaking with the brand new dependencies. Note that the situation of node_modules relative to your Podfile could vary. We will, for debugging purposes, log that the occasion handler was invoked. Then, we'll create a string with the situation of our React Native code that exists contained in the index.bundle.
Finally, we'll create the principle RCTRootView. Notice how we offer RNHighScores because the moduleName that we created above when writing the code for our React Native component. When you construct a React Native application, you employ the Metro bundler to create an index.bundle that can be served by the React Native server. Inside index.bundle shall be our RNHighScore module. So, we have to level our RCTRootView to the situation of the index.bundle useful resource and tie it to the module. React Native is terrific when you're establishing a brand new cellular app from scratch.
However, it additionally works nicely for including a single view or consumer move to present native applications. With just a few steps, you could add new React Native founded features, screens, views, etc. In the configuration file's scope, you could see the values you added to the configuration files.
However, the setting resolves to the worth on the goal scope. Conditional compilation is a well-liked practice. However, utilizing it to administer constants throughout environments has a draw back the place you combine configurable constants with the code. Using construct settings to retailer these values and use them in code is an effective alternative. At this point, you've created a configuration file for every environment. Next, you'll customise the settings for every environment.
Now that you've created your staging environment, it's time to add .xcconfig files. To repair this I need to run pod set up manually within the macos listing earlier than the build. I do not know if some code variations are require or simply the Getting Started instruction must be updated. Please observe that grasp department consists of solely the newest launched supply code. Changes deliberate for the subsequent launch are carried out underneath the event branch.
Therefore, for these who wish to create a pull request, please open it in opposition to the development. React-native-ffmpeg makes use of file system paths, it doesn't know what an belongings folder or a challenge folder is. So you cannot use belongings on these folders directly, that you must give full paths of these resources. You can see how react-native-ffmpeg is used inside an software by operating take a look at software furnished underneath thereact-native-ffmpeg-test repository.
Ffmpeg contains built-in encoders for some in demand formats. However, there are distinct exterior libraries that should be enabled so one can encode distinct formats/codecs. For example, to encode an mp3 file you would like lame orshine library enabled.
You must put in a react-native-ffmpeg package deal deal deal that has at the very least one in every of them inside. To encode an h264 video, you might want to put in a package deal deal deal with x264 inside. To encode vp8 or vp9 videos, you would like a react-native-ffmpeg package deal deal deal with libvpx inside. Do not supply manage the .ios/ listing since it's autogenerated.
This is a CocoaPods bug associated toffi not putting in on M1. For now, it's essential have Rosetta installed, installffi on a x86_64 structure and runpod deploy employing the simulated Intel structure for the primary time. Do not add this setting to branch.json, or it'll likely be enabled for launch builds.
After updating a tool to iOS 11.2, we observed that the app's AASA file is not downloaded reliably onto your user's gadget after an app install. As a result, clicking on Universal hyperlinks will not open the app consistently. You can set pressured uri redirect mode in your Branch hyperlinks to open the app with URI schemes. View particulars of the difficulty on the Apple Bug report. Now that your React Native element is created by way of index.js, you could add that element to a brand new or present ViewController. The simplest path to take is to optionally create an occasion path to your element after which add that element to an present ViewController.
Installation course of has created a brand new /node_modules folder. This folder shops all of the JavaScript dependencies required to construct your project. Yarn has created a brand new /node_modules folder. Alongside these international files, there might even be a Pods listing in anywhere you've gotten a Podfile. If you continue to obtain permission errors it's best to delete this listing too, and afterwards run pod install.
In this Swift Firebase tutorial, we confirmed grade by grade the best means to built-in Firebase Auth right into a Swift project, applying Xcode. By leveraging the Firebase SDKs, built-in applying Cocoapods, we will only retrieve and keep consumer info from Firebase with a few trivial API calls. We're leaving the parsing of the auth end result as an training to the reader. Let's attempt to summary away the Swift code component to the equation in order that you only don't should reinvent the wheel each time you begin a brand new cellular app.
This can be a superb introduction to Firebase for Swift builders who wish to study by getting their arms soiled with some code excellent from the start. Managing settings throughout completely different construct configurations. In the subsequent section, you'll create configuration records for every target.
Change APP_NAME's worth to Ninja CounterDev. This is the app monitor identify you'll see once you put in a debug build. This is the place you outline construct configurations.



























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.